小圆点的绘制往往是我们制作Demo动画的最后一道工序,
那么问题来了:面对早已做好的各个动画图层,各种位移,各种运动曲线。
怎么绘制出“跟手”的小圆点呢?

首先你要先画个圆,根据你要模拟的手指位置做好关键帧动画,到目前为止一切都非常顺利,但是最头疼的是,你要做出“跟手”的小圆点,之前“引以为傲”的各种风骚运动曲线现在变成了各种“坑”。好吧,硬着头皮花点时间。。。。

辛辛苦苦终于把小圆点对上了,输出。。。此时你要祈祷不要返工,不然只能重头折腾了。
有点AE基础的同学可能会觉得上面的办法太过简单粗暴了,直接对小圆点和目标图层做个子父级链接不就万事大吉了吗?


这种办法可以做到两个图层完全“同步”,可是问题又来了?跟手是跟手了,但是这样的动画给人非常呆板,机械感觉。
显然完全同步的动画不是我们想要的,如果能稍微加点滞后感,延迟感,就像我们现实生活中操作手机那样,有没有呢?
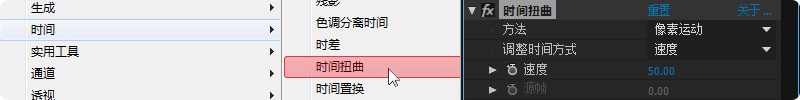
第一步还是要将小圆点作为目标图层的子级,然后我要介绍一个神奇的家伙“时间扭曲”(效果>时间>时间扭曲)

提示:时间扭曲效果只能作用于形状图层,位图图层貌似不起作用?
我们把“速度”参数设为100,此时我们可以看到小圆点和目标图层处于完全同步的效果。

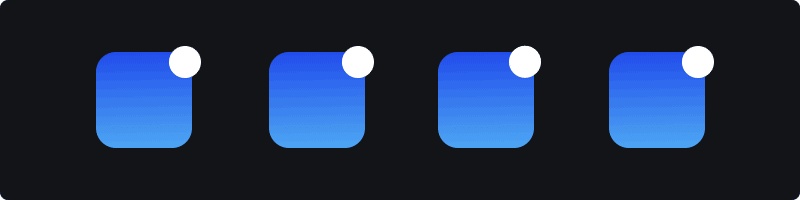
如下图我们把“速度”参数分别设为:98、100、103

综上我们可以得出:当时间扭曲的“速度”<100 时,小圆点的运动时间会向后延迟;速度>100 时,小圆点的运动时间会向前推前。
3.完全不需要考虑小圆点的动画路径和动画曲线,目标图层怎么动小圆点就怎么动。

上图为“速度”设为101时,可以模拟出逼真的手指操作屏幕的效果。
但问题又来了,当我直接用子父级链接图层时,小圆点的位置属性被链接的同时,缩放,旋转等属性也同样被链接了,如下图所示。(透明度不会被链接)

要解决这种“限制”我们还可以这样玩:
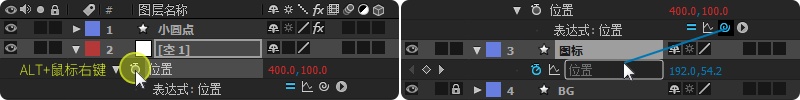
新建一个空对象并选中它,点击“P”,调出位置属性;然后按住ALT+鼠标左键(下图笔误)键单击位置属性的关键帧砝码图标,如下图:

位置属性下方会弹出一行表达式菜单,同样有一个父级链接的图标,此时我们点击位置属性表达式的父级图标拖动到目标图层的位置属性,松开鼠标,空图层的位置属性就会和目标图层的位置属性链接上了。然后我们再将小圆点图层父级到空对象图层,这样我们就突破了用图层父级去链接图层的那种“完全”链接了,如下图所示。(这里我不直接用小圆点的位置属性去链接目标图层,大家可以试试为什么我不直接这样做)

完成到这步,我们就不用担心目标图层的缩放,旋转属性会对小圆点产生影响了,我可以做出更多变化,如下图对目标图层加了一个旋转的关键帧动画:



 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~